12 Ways to Create JavaScript Variables
Have you ever wonder how many ways you can create variables in JavaScript? Or in any programming language? To this day, the things that I can do with JavaScript never cease to amaze me; sometimes I’d like to think that they’re magic. In this short article, for my appreciation of the language, I’ll show how to create variables in JavaScript using 12 different methods.
Of course, it’s highly unlikely that you will use most of the examples below in your code, but they work beautifully nonetheless. All of the examples were created in the global execution context and work mainly on the Web browser. Most will not work on the Node.js environment. Also, some methods may not work as intended in strict mode. I hope that after seeing how they work, you, too, will appreciate the language as much as I do.
So, without further ado, here we go!
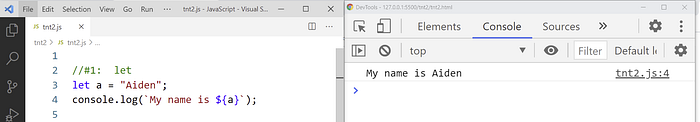
1. Using the “let” keyword
The let keyword was introduced in ES6. It lets you create a variable having a block scope.

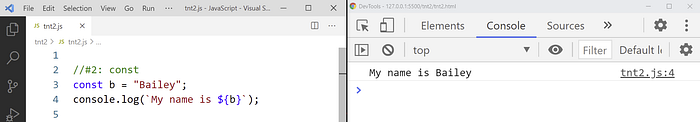
2. Using the “const” keyword
The const keyword was also introduced in ES6 as a means to prevent a variable from reassigning a new value (aka changing its state). The variable created also has a block scope.

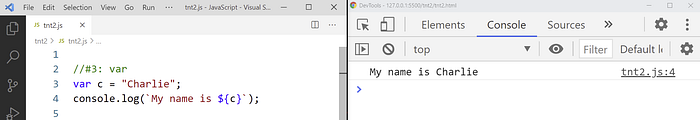
3. Using the “var” keyword
The “var” keyword was the most popular keyword used in creating JavaScript variables since its inception. The variable created has a function or local scope.

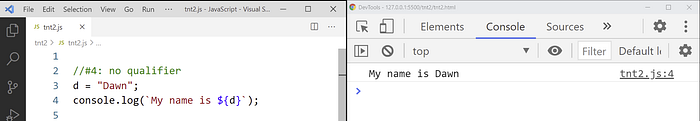
4. Using no qualifier
A variable created without a qualifier (keyword) will always be a global variable with global scope regardless of where it was created.

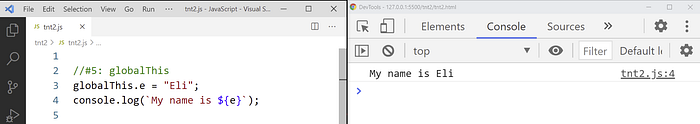
5. Using the “globalThis” property
The globalThis is akin to the global object. It is an alias to the global this value. The variable created has a global scope.

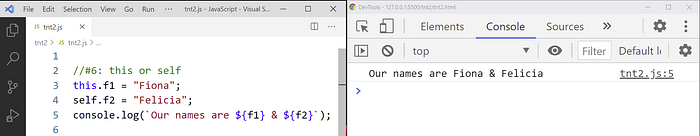
6. Using “this” and “self”
The global this value resolves to the window object. The self is a property of the Windows class. Both this and self resolve to the window object. The variable created has a global scope.

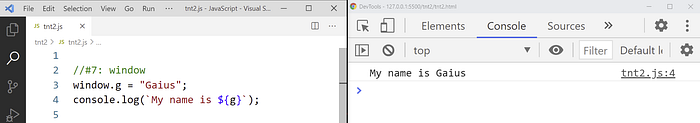
7. Using the “window” object
The window object is the global object on the Web browser window (tab). The variable created has a global scope.

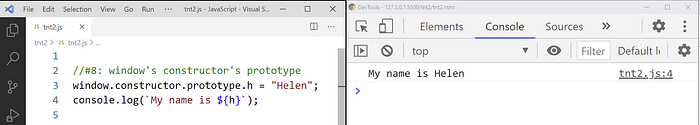
8. Using “window.constructor.prototype” property
All objects created in JavaScript (built-in and custom) are linked to the Object’s prototype chain and have a constructor (except Object.create(null)). The constructor function itself has a property called prototype which you can create global properties (or variables).

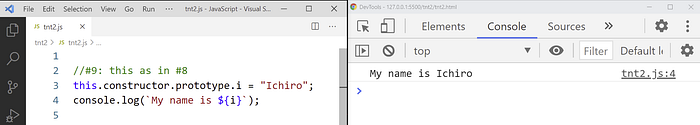
9. Using “this.constructor.prototype” property
The this value is an alias to the window object. Thus, it works the same way as in #8 above.

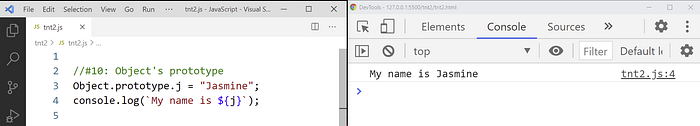
10. Using “Object.prototype” property
The prototype property of the Object class can be used to create custom properties that can be used globally throughout the entire prototype chain.

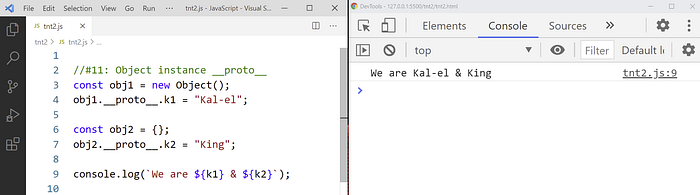
11. Using Object instance’s “__proto__” property
Every object has a property called __proto__ which has a direct reference to the prototype property of the class that it was created from. Using the global Object’s instance, you can create properties (variables) similarly to #10 above.

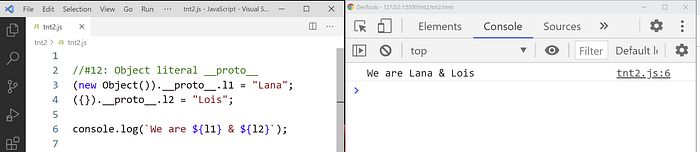
12. Using the object literal’s “__proto__” property
The example in #11 above can be refactored to using an unnamed (anonymous) instance object.

Conclusion
The above examples are possible due to JavaScript being a dynamically typed language and its confusing yet powerful inheritance and prototype chain. If you know another way, please comment and share below. Also, any corrections are appreciated.
Thank you and I hope you enjoyed the short read.
